
Managing Bookmarks | 165
Per-Bookmark SSO allows users to enable or disable SSO for individual bookmarks. This
flexibility in specifying login credentials is useful in the following cases:
• Users who use multiple accounts to access a variety of resources.
• Users who use two-factor authentication to log in to the SSL VPN Virtual Office, but use a
static password to access other resources.
• Users who need to access servers that require a domain prefix.
To configure per-bookmark SSO, perform the following tasks.
Step 1 Before enabling SSO on an individual bookmark, you must first enable SSO globally as
described in the “Global Bookmark Single Sign-On Options” section on page 164.
Step 2 On the Virtual Office page, click the Create a new bookmark button.
Step 3 Select one of the service types that supports per-bookmark SSO: Terminal Services (RDP -
Active X), Terminal Services (RDP - Java), Web (HTTP), Secure Web (HTTPS), File Shares
(CIFS), or File Transfer Protocol (FTP).
Step 4 To disable SSO for the bookmark, clear the Automatically log in check box.
Step 5 To use SSO for the bookmark, select the Automatically log in check box and then select one
of the following radio buttons:
• Use SSL-VPN account credentials – allow login to the bookmark using the local user
credentials configured on the SRA appliance
• Use custom credentials – allow login to the bookmark using the credentials you enter
here; when selected, this option displays Username, Password, and Domain fields. Enter
the custom credentials into the Username, Password, and Domain fields that are
displayed.
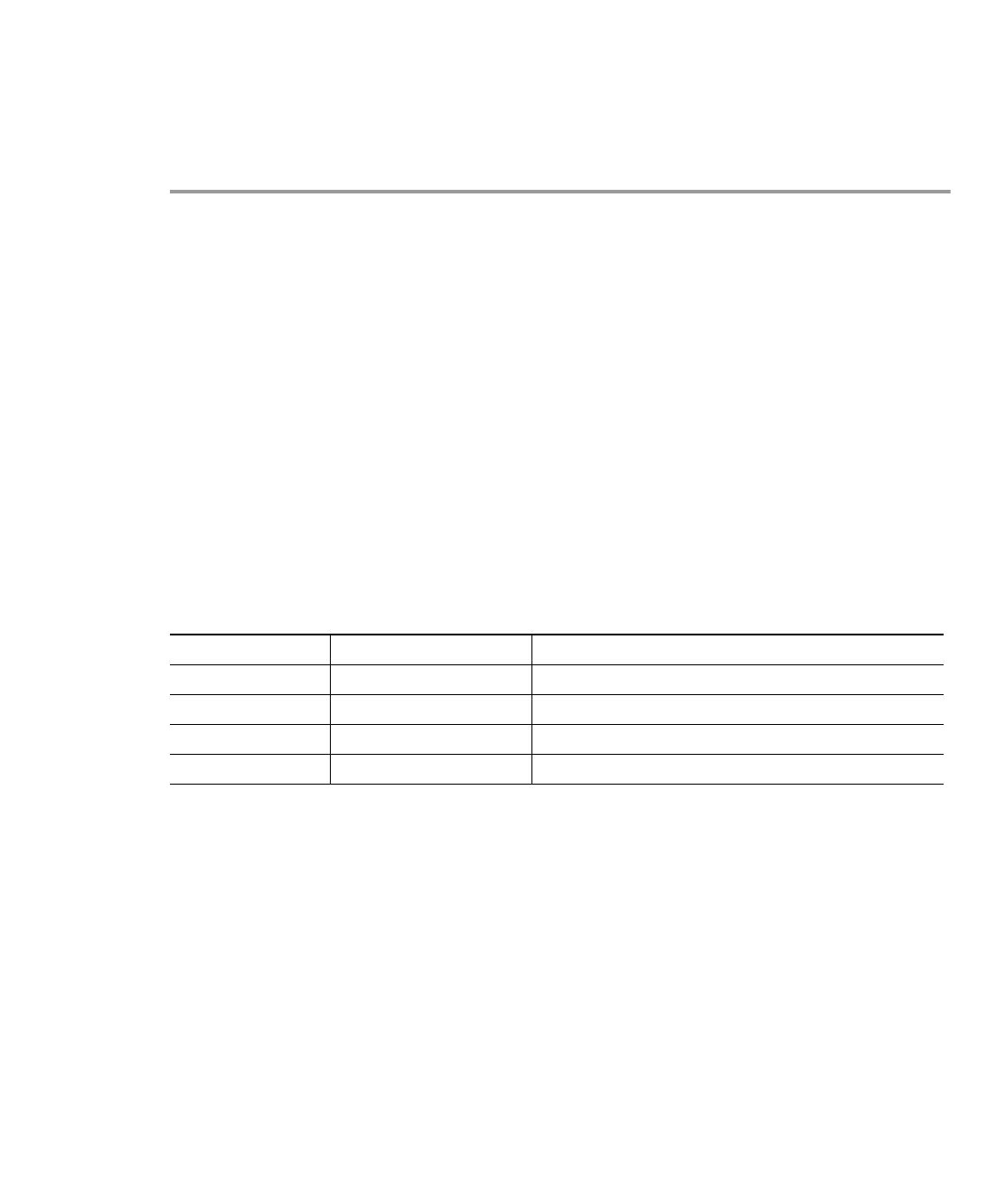
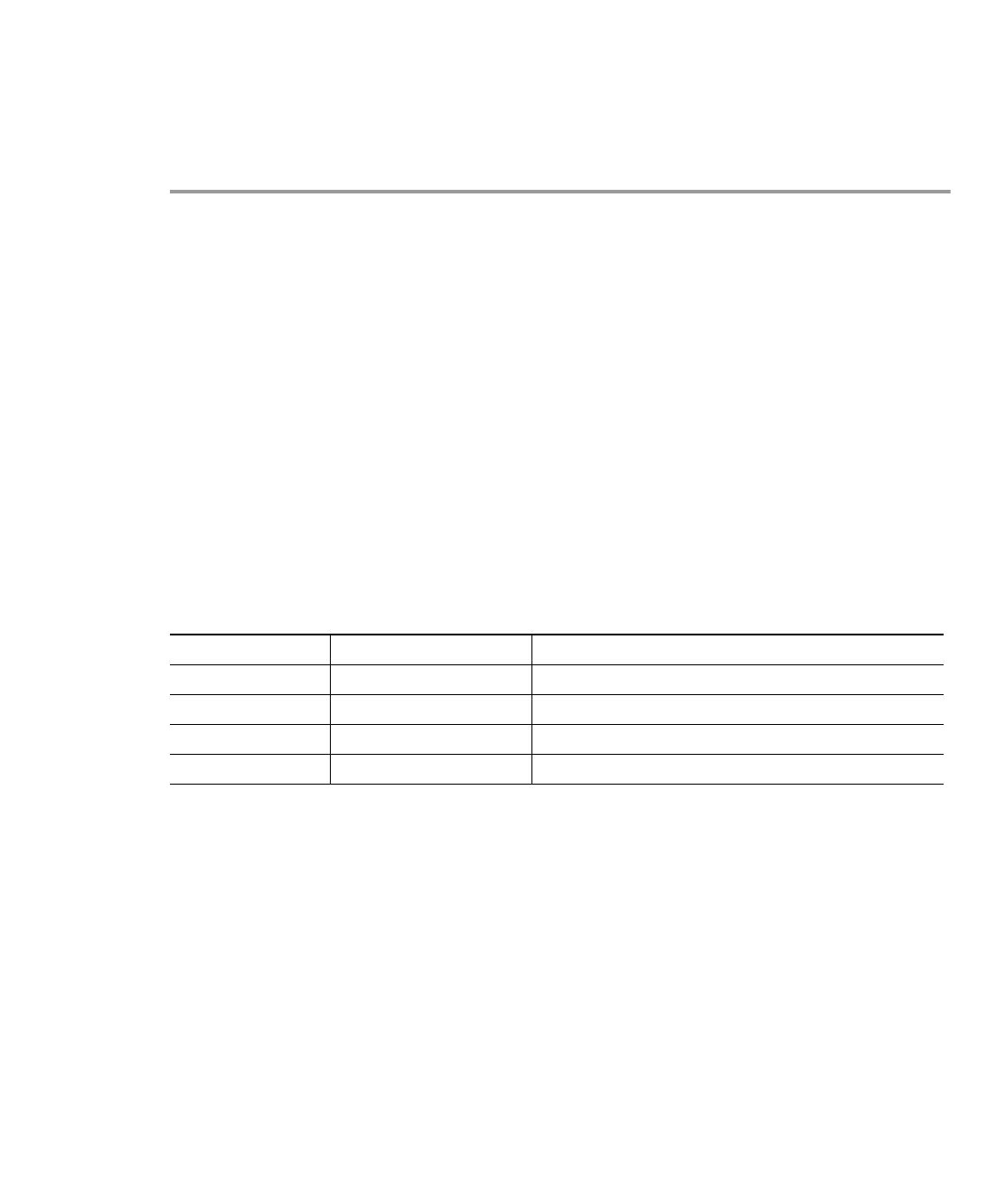
You can enter the custom credentials as text or use dynamic variables such as those shown
below:
Step 6 For Web (HTTP) and Secure Web (HTTPS) bookmarks, select the Forms-based
Authentication check box to use this method for SSO, and then fill in the following fields that
are exposed:
• Configure the User Form Field to be the same as the ‘name’ or ‘id’ attribute of the HTML
element representing User Name in the Login form, for example:
<input type=text name=’userid’>
• Configure the Password Form Field to be the same as the ‘name’ or ‘id’ attribute of the
HTML element representing Password in the Login form, for example:
<input type=password name=’PASSWORD’ id=’PASSWORD’ maxlength=128>
Text Usage Variable Example Usage
Login Name %USERNAME% US\%USERNAME%
Domain Name %USERDOMAIN% %USERDOMAIN\%USERNAME%
Group Name %USERGROUP% %USERGROUP%\%USERNAME%
Password %PASSWORD% %PASSWORD% or leave the field blank