
22 (26)
Example 8. Card-wide back-button
<wml>
<card id="prevcard1" title="Cardwide prev">
<p>
Cardwide prev can be placed between text or other
elements,
<do type="prev" label="Cardwide prev">
<prev/>
</do>
on bottom of page just like deckwide prev   <a
title="prev on top of page" href="#prevcard2">or...</a>
</p>
</card>
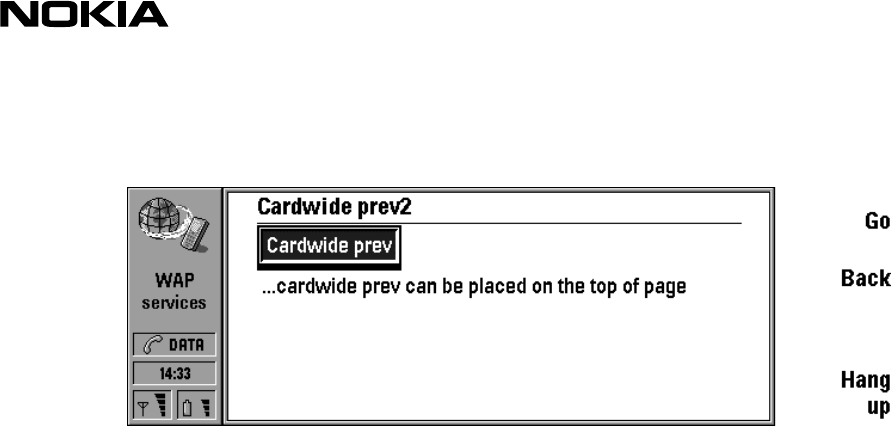
<card id="prevcard2" title="Cardwide prev2">
<do type="prev" label="Cardwide prev">
<prev/>
</do>
<p>
...cardwide prev can be placed on the top of page
</p>
</card>
</wml>
Example 9. Deck-wide back-button (see example 7 as well)
<template>
<do type="prev" label="Back">
<prev/>
</do>
</template>
5.4 WML Content Processing
To enable processing of the WML content the following elements are supported.
5.4.1 Tasks – go, prev and noop
The go element declares a go task in response to an event, indigating a navigation to an URI. The URI
can be relative or absolut. The <go/> element is a short form of the <go>…</go> element, and can
only be used without variables.


















