
Application Development
2 - 5
<input>
The <input> tag defines the start of an input field where the user can enter
data. In XHTML the <input> tag must be properly closed.
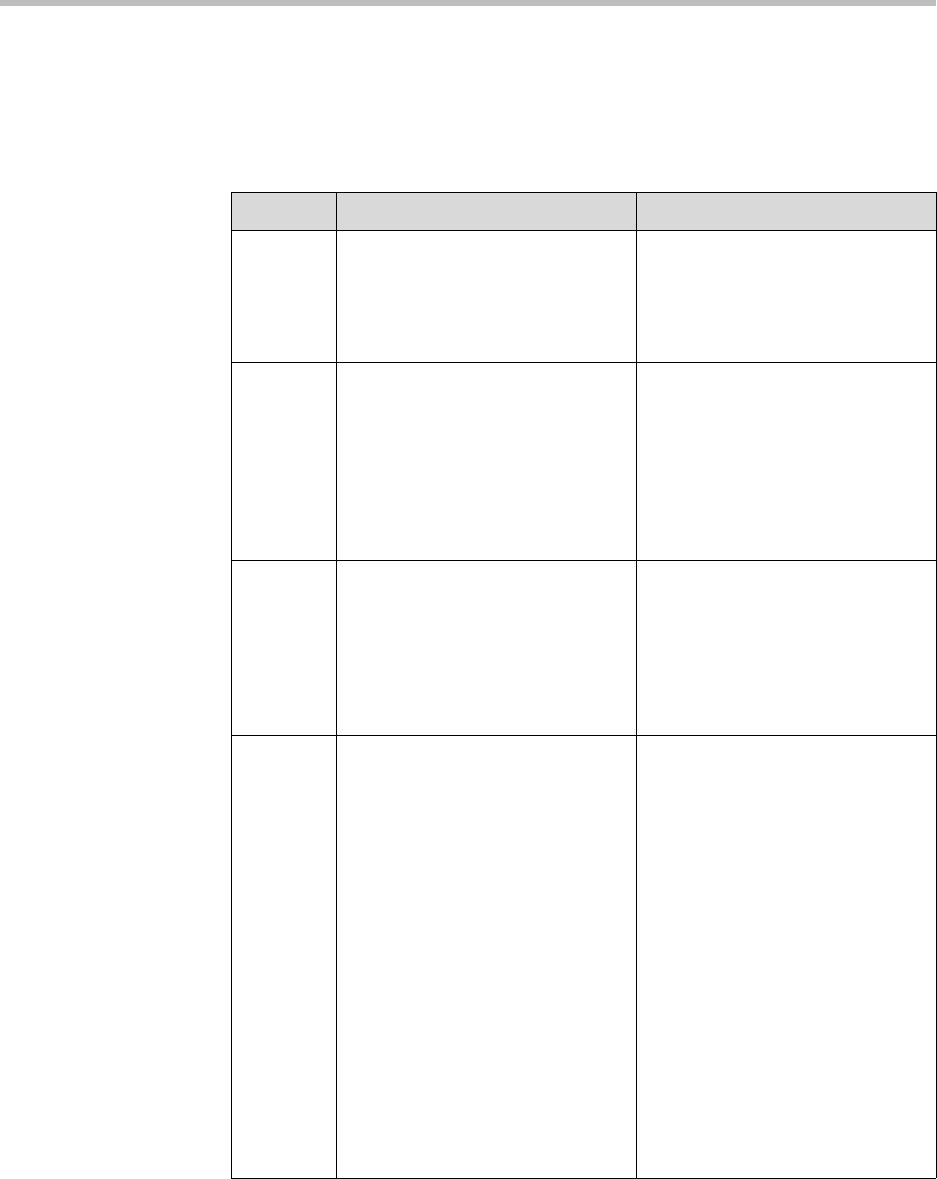
The following attributes are supported:
Attribute Value/s Description
checked checked Indicates that the input element
should be checked when it first
loads.
Note: Used with type="checkbox"
and type="radio"
name field_name Defines a unique name for the
input element.
Note: This attribute is required
with type="button",
type="checkbox", type="file",
type="hidden", type="image",
type="password", type="text", and
type="radio"
type checkbox
hidden
password
radio
reset
submit
text
Indicates the type of the input
element. The default value is "text"
Note: This is not a required
attribute, but we think you should
include it. If omitted, IE 5.5 will still
display a text field, but Netscape
4.7 will not.
value value For buttons, reset buttons and
submit buttons: Defines the text on
the button.
For image buttons: Defines the
symbolic result of the field passed
to a script.
For checkboxes and radio buttons:
Defines the result of the input
element when clicked. The result
is sent to the form's action URL.
For hidden, password, and text
fields: Defines the default value of
the element.
Note: Cannot be used with
type="file"
Note: This attribute is required
with type="checkbox" and
type="radio"


















